Best File Apps
With our growing dependence on devices like phones, tablets, and computers, our number of files are continuing to increase. There is a need now to have a way to best manage people’s files. Fortunately, file management apps have been created and can greatly help out.
Here are several of the best file apps available in the markets today.
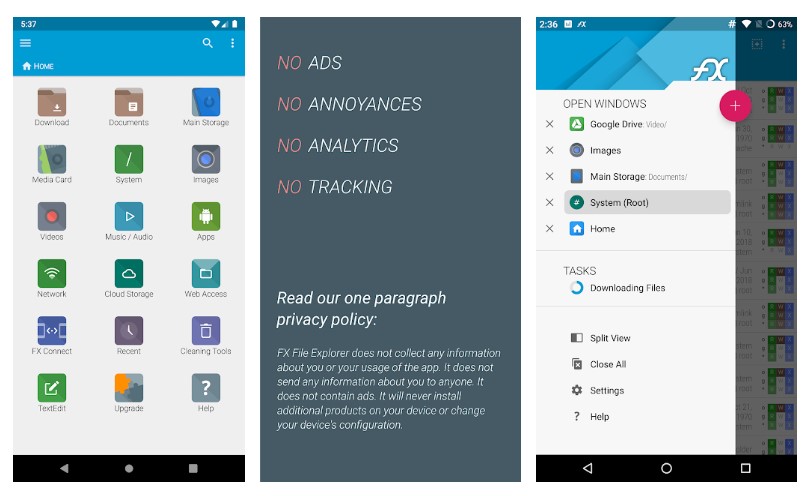
FX File Manager
Let’s start with FX File Manager. This app is relatively new in the market. However, it’s age means nothing to the number of features it provides.
Functions include the support for multiple windows to be opened, network storage support like FTP, and even the encryption of certain files.
Apart from these, there is a built-in text editor, an archiving function that works with other tools like GZip, Bzip2, and 7zip.
This app has no ads and is very safe as it does nothing to track your device.
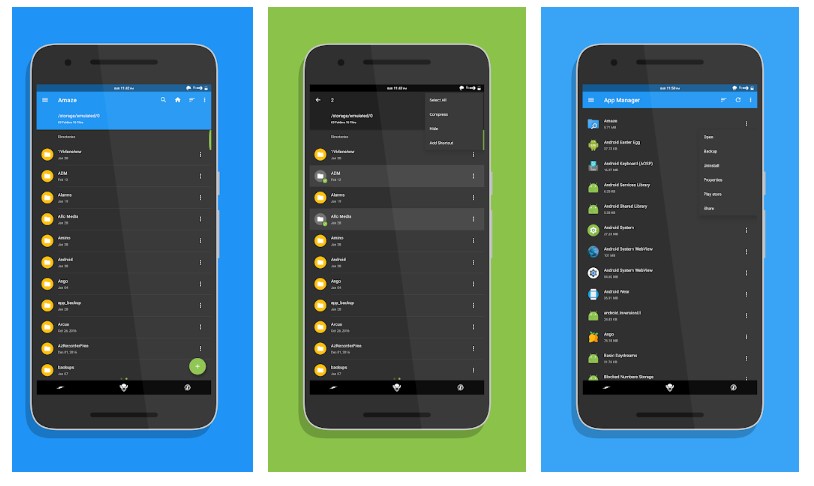
Amaze File Manager
Amaze File Manager is also relatively new to the market. It is an open sourced file app and is relatively light on the phone. Thus, it is for a lighter file browsing experience.
Features include Material Design, app managers, uninstall functions, root folder explorers, and SMB file sharing just to name a few.
This app certainly doesn’t feel like it should offer the number of functions it does. However, it does so and it does it well.
While Amaze File Manager is free to download on Android, there are a number of in-app purchases that can help to better people’s experience. Any purchases will be used to further the app’s development.


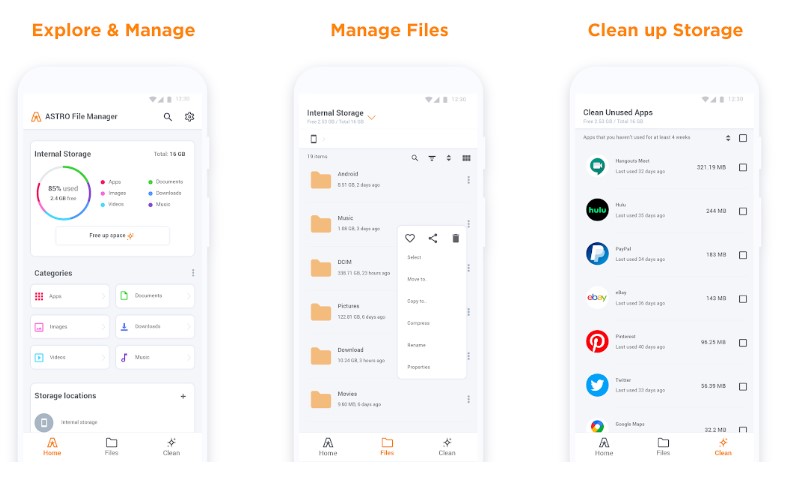
Astro
Let’s take a look at the Astro file app now. This is a file managing app that has been in the market for quite a number of years now. Throughout its history, it has had its fair share of problems. However, the fact that it is still being used now means it is a good choice.
With this app, you can access SD cards, has cloud storage support, can compress files, manage apps, and even extract zipped files like RAR and ZIP.
It also looks great, boasting a very simple design.
Astro is available for Android, and the creators have an on-going beta version for if people want to try out any new features.


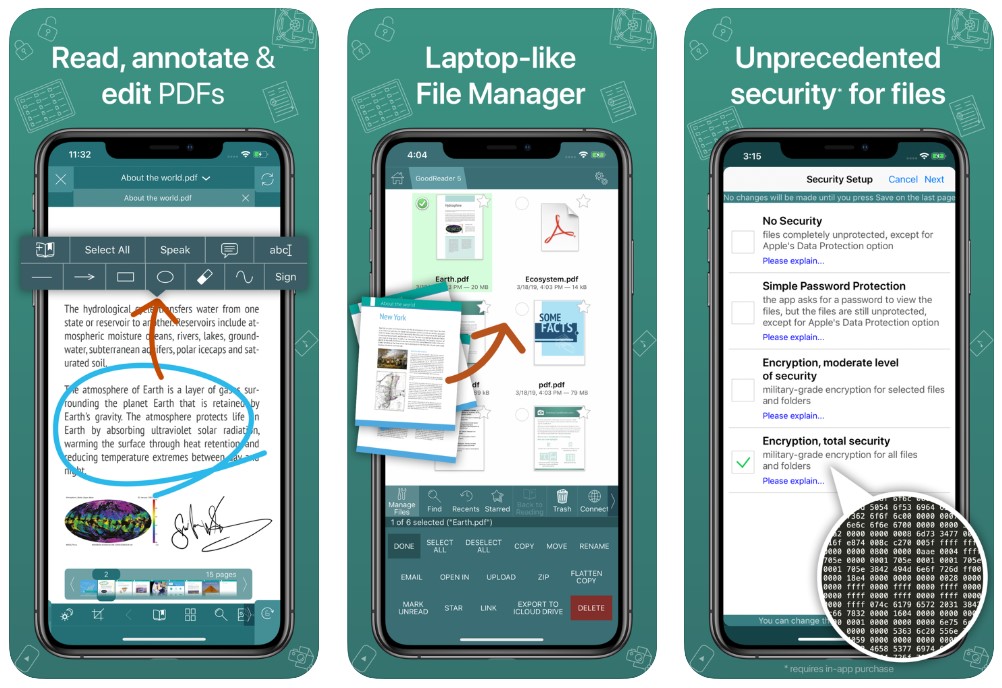
GoodReader
Next up, we’ll head to some file management apps for Apple. This one is called GoodReader.
This file management app for Apple is specifically designed for people who deal with a lot of PDF files. You can get PDF files from the cloud, local servers, or other devices. GoodReader can then be used to organize these files.
Reading PDFs is a breeze with GoodReader. You’ll also have the ability to annotate PDFs easily, mark them up, or write on them freely with a pencil.
Documents 6 by Readdle
Finally we come to Documents 6 by Readdle. At the moment, it is the choice for third-party management and file management.
If you have a feature for file management in mind, chances are that this app has them.
With this app you can easily import files from web pages, the cloud, local devices, and more. Managing these files is as easy as just dragging them to the right folders.
Most if not all file formats can be read by Documents 6. These include audio, video, and text files. Within the app, you can also read books, listen to music, watch movies, and share files too.
Documents 6 by Readdle is available on Apple and is a great choice for file management.


We hope that the organization and management that these apps can offer will help boost your productivity and help manage your devices better.
Looking for another mobile app? Click here!