Best Developer Apps
Developing and programming are an important skill set that will no doubt continue on until the foreseeable future at the very least.
Developing is not as simple as just learning a programming language. It requires organization, a good amount of planning, a good workflow, and many other things.
In this article, we’ll check several of the best apps that developers can download and use to better their development process.
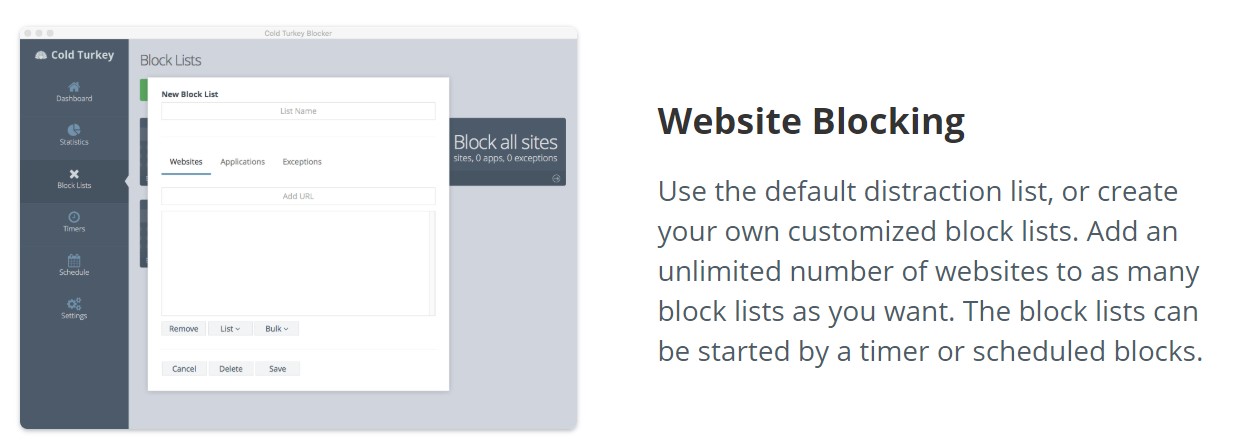
The name of this app is Cold Turkey. It is a term often used when people give up certain things or habits immediately, without notice or gradual quitting. Taking from that definition, Cold Turkey is a productivity app for developers.
In reality, working on a computer can lead to a variety of distractions. This is especially true with various websites and social media sites a click away.
The way this app works is that people can set specific periods when they restrict access to specific websites or for the internet in general. It also works for specific computer applications.
Using this app, developers can set their schedule and ensure that they stick to it.
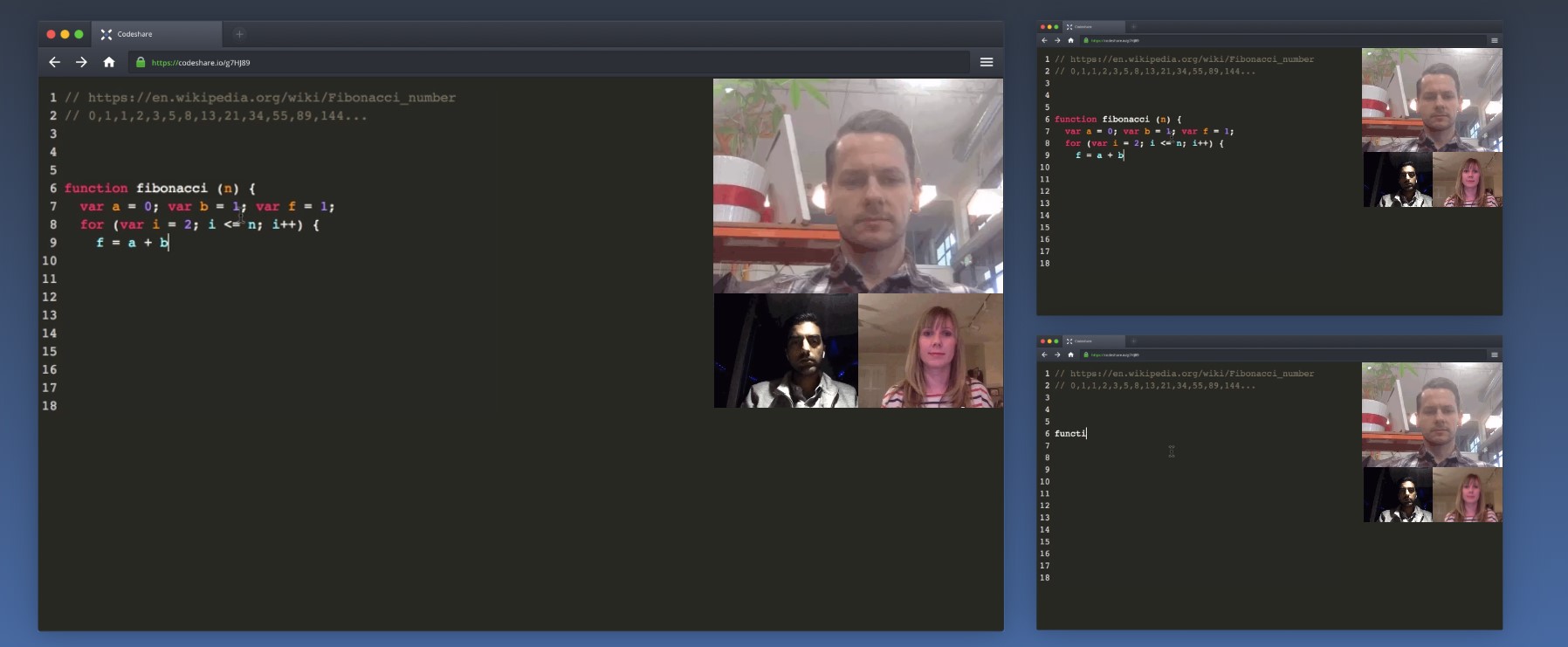
Next up we have a very useful app called Codeshare.
While coding can be done alone, it can also be done in teams. This goes for small and big teams.
When working teams, the various members need to cooperate on the code. With most people working from home and even across various countries, there needs to be an easy way to work on the code together.
Enter Codeshare. It is an online code editor that people can use to edit the code together. You can share your code there and it even has a video conferencing tool in it where you can discuss.
As mentioned earlier, any great piece of work from developers – whether an app or a website – requires an intense amount of planning. For anyone who has planned something extensive, there are a lot of ideas that come in.
These ideas must be brought out and they must form a bigger picture. You need to be able to connect them together and make sense of it for a good product.
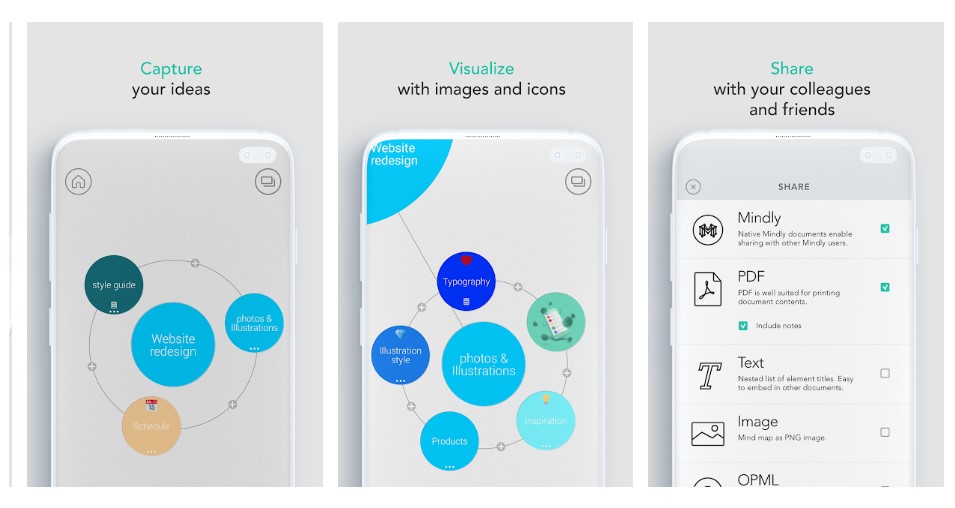
The Mindly app can help with this. Mindly is really a mind-mapping tool usually used for brainstorming. Here, you can easily organize your ideas and break them down into consumable bits.
The way it works is that the idea is at the center, and ideas surround it. Users can click on the surrounding ideas and fill in information. There is also the ability to add links and images.
The fact that information is chunked into small bits means that users can control the flow of information that they face.
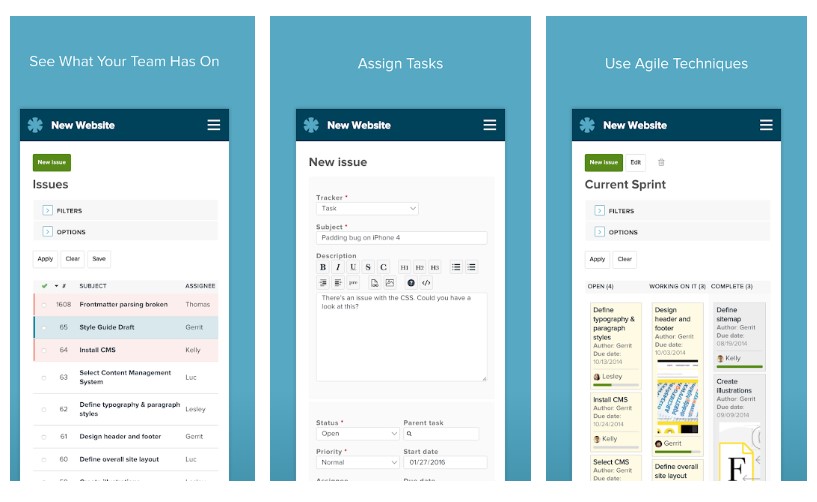
Next we have Planio. The simple description for the app is that it hosts a variety of project management tools for developers.
Let’s go in-depth at what it has to offer.
First, it supports a number of project management approaches. These include Kanban, waterfall, Agile, and Scrum.
It also has chart generation that helps teams track how their projects are going.
The users of the app can also have assigned roles that help protect the security and integrity of certain projects. Finally, it also has a file manager repository and management system. All files in this system are synced across all the users.
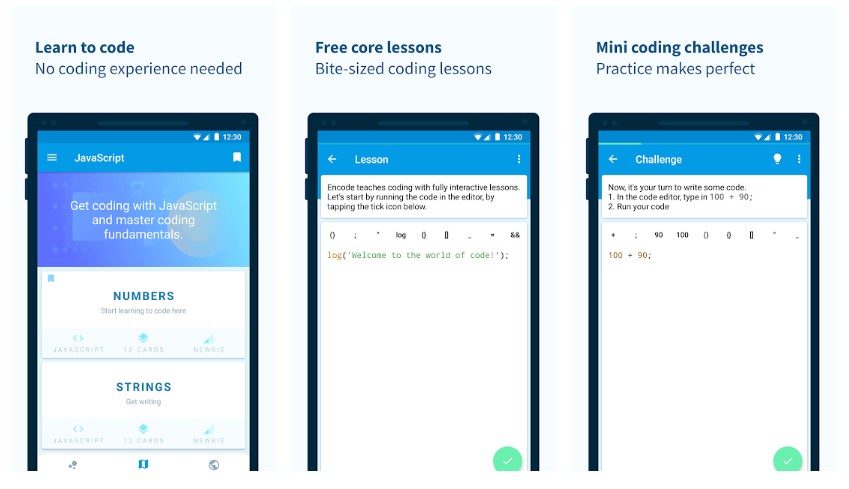
Last but not the least is Encode. This is an app that helps teach people how to code. It is ideal for beginners, but those with experience can use it as well.
As said, the lessons start from the very beginning. This means that people who are new to the world of coding will not be lost when they jump in. Lessons are presented in short bite-sized chunks perfect for information retention.
It utilizes an interactive code editor and is powered by one of the most famous programming languages in the world, Javascript. After every lesson, there is also feedback presented.
Coding is a great profession. When developers have all the tools they need to build their product, great things can happen. We hope these apps can help achieve greatness in your developing endeavors.
Looking for another mobile app? Click here!